Topari ist das Ergebnis des Großprojekts "A Touch of Real — Designing UX & UI of Mixed Realities", das im Zusammenhang mit der New European Bauhaus Initiative steht. Im Rahmen dieses Projekts haben wir eine innovative Augmented Reality (AR) App entwickelt und gestaltet, die das geplante neue Zekiwa-Gelände in Zeitz lebendiger und gemeinschaftlicher machen soll.
Großprojekt an der HSA
Leitung: Prof. Hermann Klöckner & Martin Wiesner
Co-Autorin: Helena Maria Steiger
Unsere App Topari zielt darauf ab, die digitale Welt in die reale Umgebung zu integrieren, ohne diese zu ersetzen, sondern vielmehr zu erweitern. Sie wurde speziell für das Gärtnern und Schrebern konzipiert und bietet hilfreiche digitale Funktionen, die die Gartenarbeit und Gemeinschaft in Zeitz bereichern soll.
Zu Beginn haben wir eine Führung durch die Umgebung und das geplante Gelände gemacht und anschließend gezielt nach ähnlichen Apps recherchiert. Diese dienten uns als wertvolle Inspirationsquelle für Elemente, die wir in unser eigenes Projekt integrieren und verbessern wollten. Dabei bemerkten wir auch, dass der wesentliche Aspekt der Gemeinschaft in solchen Apps nicht integriert wird und genau das wollten wir ändern.
Der Name Topari kommt ursprünglich von dem lateinischen Wort für Gartenarbeit (topiaria), wir entschieden uns jedoch für diesen Name, da er ist eingängiger und passender ist.
Unser Konzept ist eine App zu gestalten, die Menschen jeden Alters beim Gärtnern und Schrebern unterstützt. Die App bietet dabei praktische Tipps, beispielsweise zur Bewässerung, zum Düngen oder auch zur Ernte von Kräutern und Gemüse. Sie fördert das Lernen über Pflanzen und bietet dabei die Möglichkeit, Gartenaktivität gemeinsam zu planen und zu teilen. Durch ein schlichtes und freundliches Design legt die App bewusst den Fokus auf die reale Welt und dient lediglich als Erweiterung dieser, um Dinge zu sehen, die sonst verborgen blieben.
Für die App-Gestaltung habe ich vorwiegend Adobe XD und auch Adobe Photoshop verwendet. Von meiner Kommilitonin Helena Steiger wurden die 3D-Modelle in Blender und die Zeichnungen in ProCreate und Adobe Illustrator erstellt. Zudem haben wir Illustrator verwendet, um einige der Icons entsprechend unseren Anforderungen anzupassen.
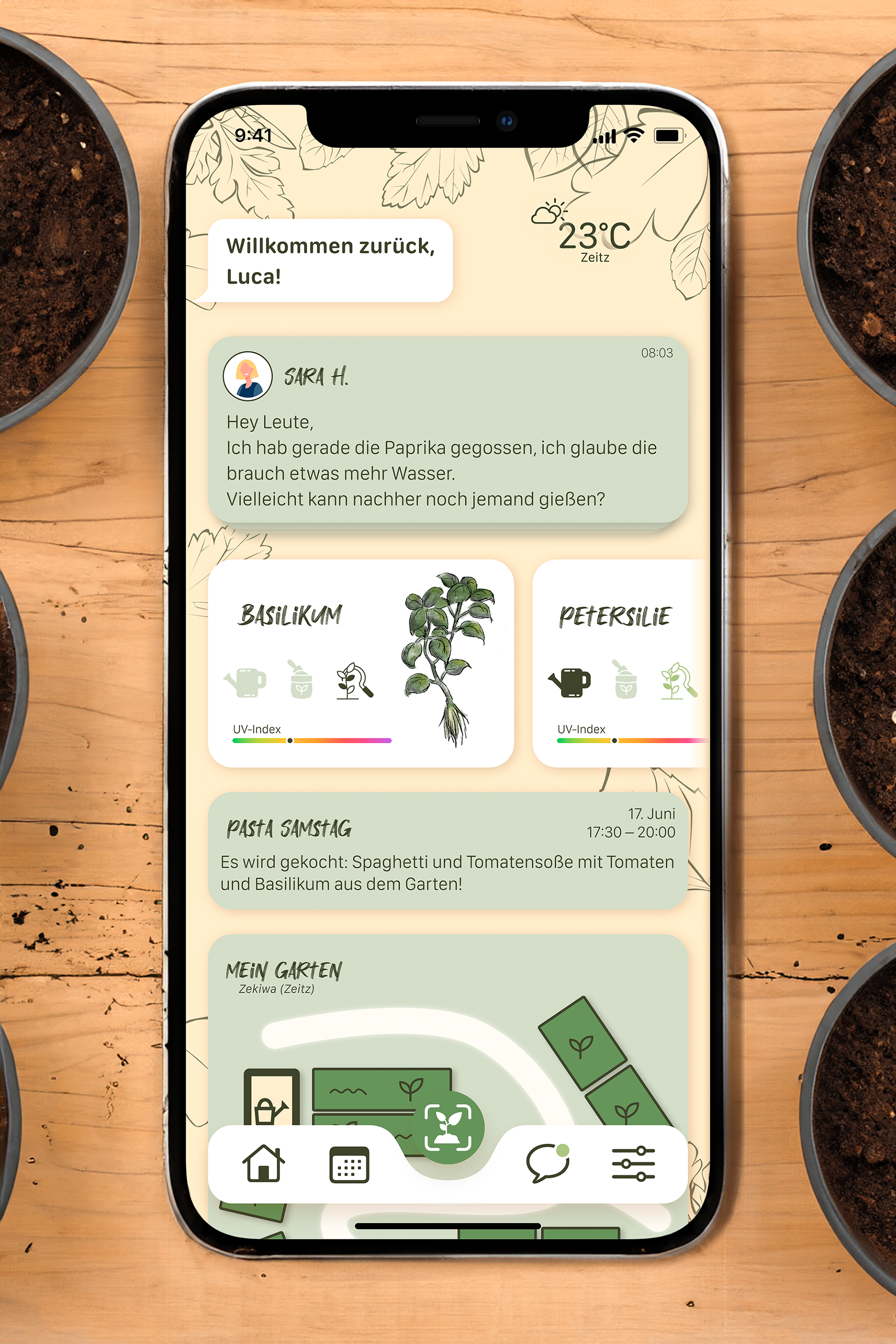
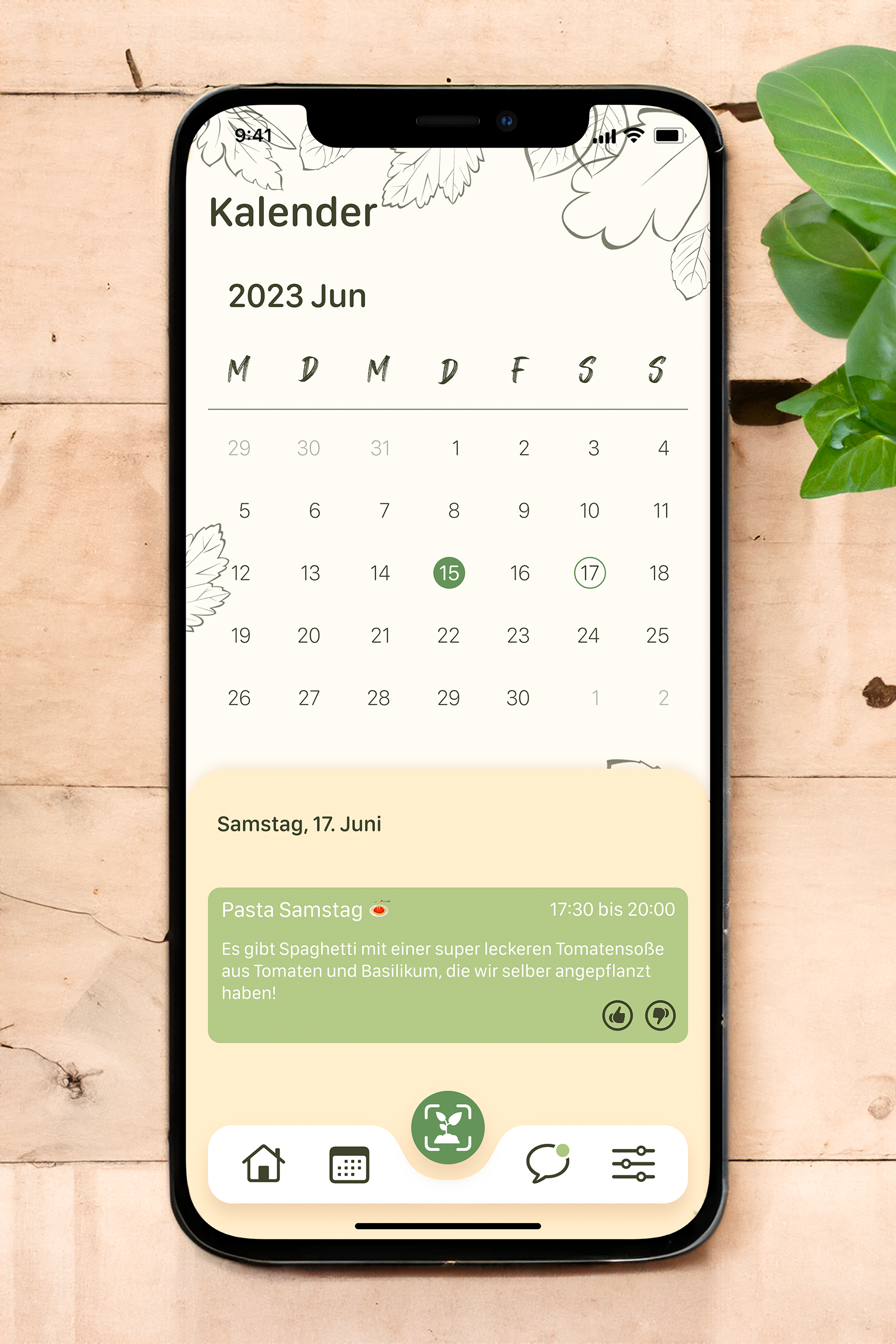
Die Gestaltung basiert auf einem notizbuchartigen Charakter, in dem gepresste Blätter, kleine Notizen, Skizzen und ähnliches platziert werden – eine Art Pflanzenjournal. Die App ist dabei in Kästen aufgebaut, ähnlich den Notizblättern, die übereinander gelegt wurden.






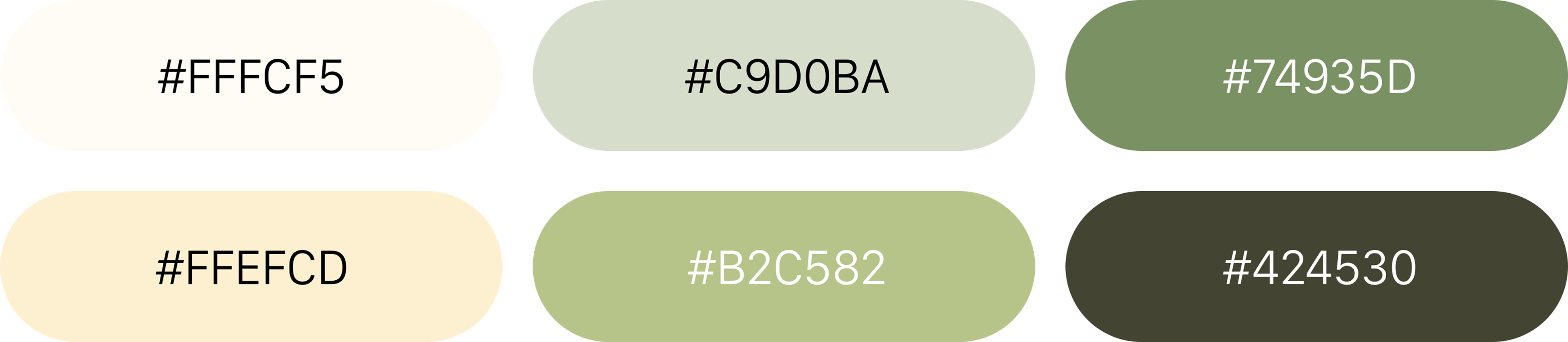
Farbkonzept

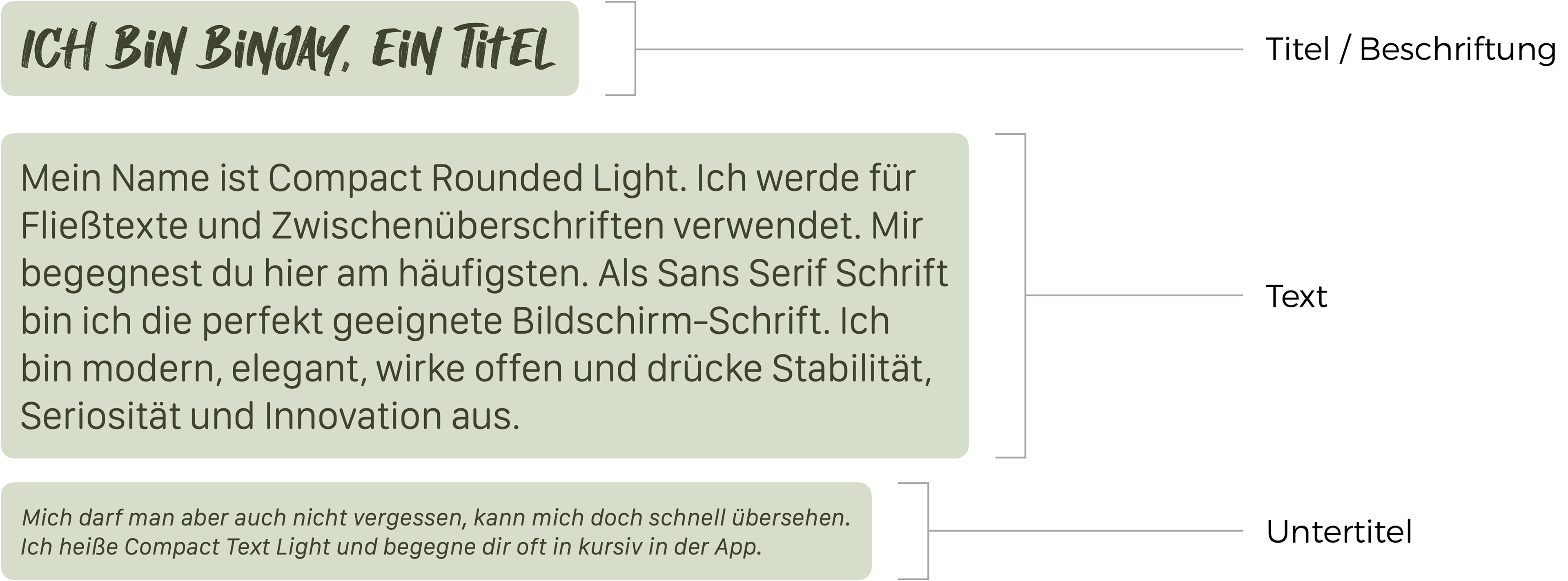
Font

Zeichnungen der Tomatenpflanze

3D-Modelle der Tomatenpflanze

App Icon
Topari wurde bewusst mit einem natürlichen und freundlichen Erscheinungsbild gestaltet. Wir haben uns daher für eine Palette von Grüntönen entschieden und zusätzlich ein Beige hinzugefügt, um eine gewisse Harmonie zu erzeugen.
Das Ziel der App ist es, anhand der Farben eine warme Atmosphäre zu vermitteln, vergleichbar mit einem schönen Frühlingstag.
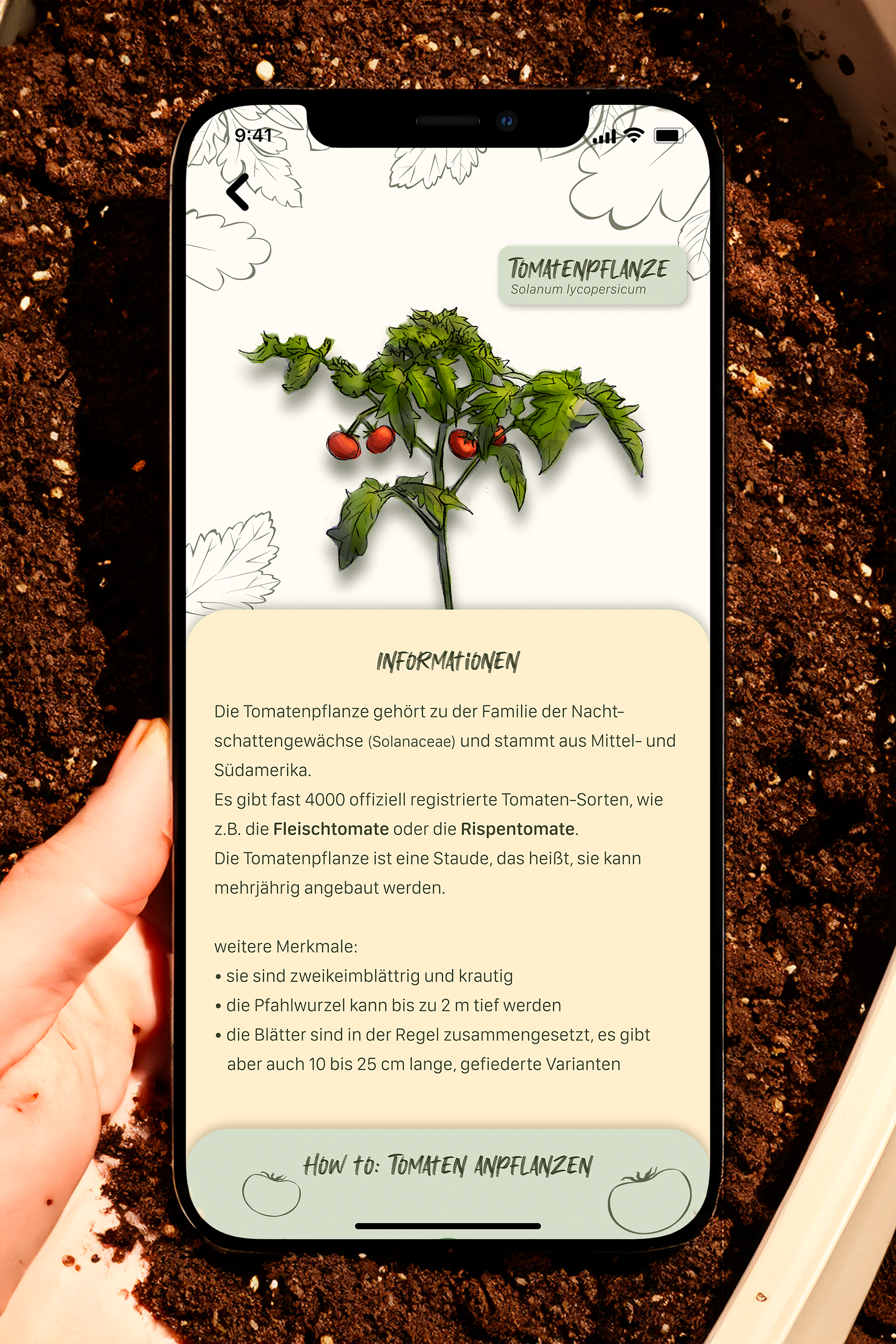
Die Auswahl der Schriften gestaltete sich als anspruchsvoll, da wir unbedingt eine analoge Ästhetik einbringen wollten. Für Titel und Beschriftungen wählten wir „Binjay“, durch ihre handschriftliche Note unterstützt sie den Notizbuch- und Journalcharakter . Der allgemeine Text ist in „Compact Rounded Light“ verfasst. Diese Schriftart passt sich perfekt an die abgerundeten Flächen der App an und gewährleistet auch eine gute Lesbarkeit. Die Untertitel sind in kursiver „Compact Text Light“ verfasst, da sie ebenfalls leicht lesbar ist und die Kursivschrift in wissenschaftlichen Zusammenhängen, wie beispielsweise lateinischen Bezeichnungen von Pflanzen, gerne verwendet wird.
Die Inspiration für die Illustrationen stammte von wissenschaftlichen Pflanzenzeichnungen. Wir haben sie jedoch bewusst weniger detailreich gestaltet. Sobald die gescannte Pflanze in der Informationsansicht erscheint, wird sie in eine farbige Skizze umgewandelt. Diese dient dann auch als Visualisierung der Pflanze auf dem Homescreen.
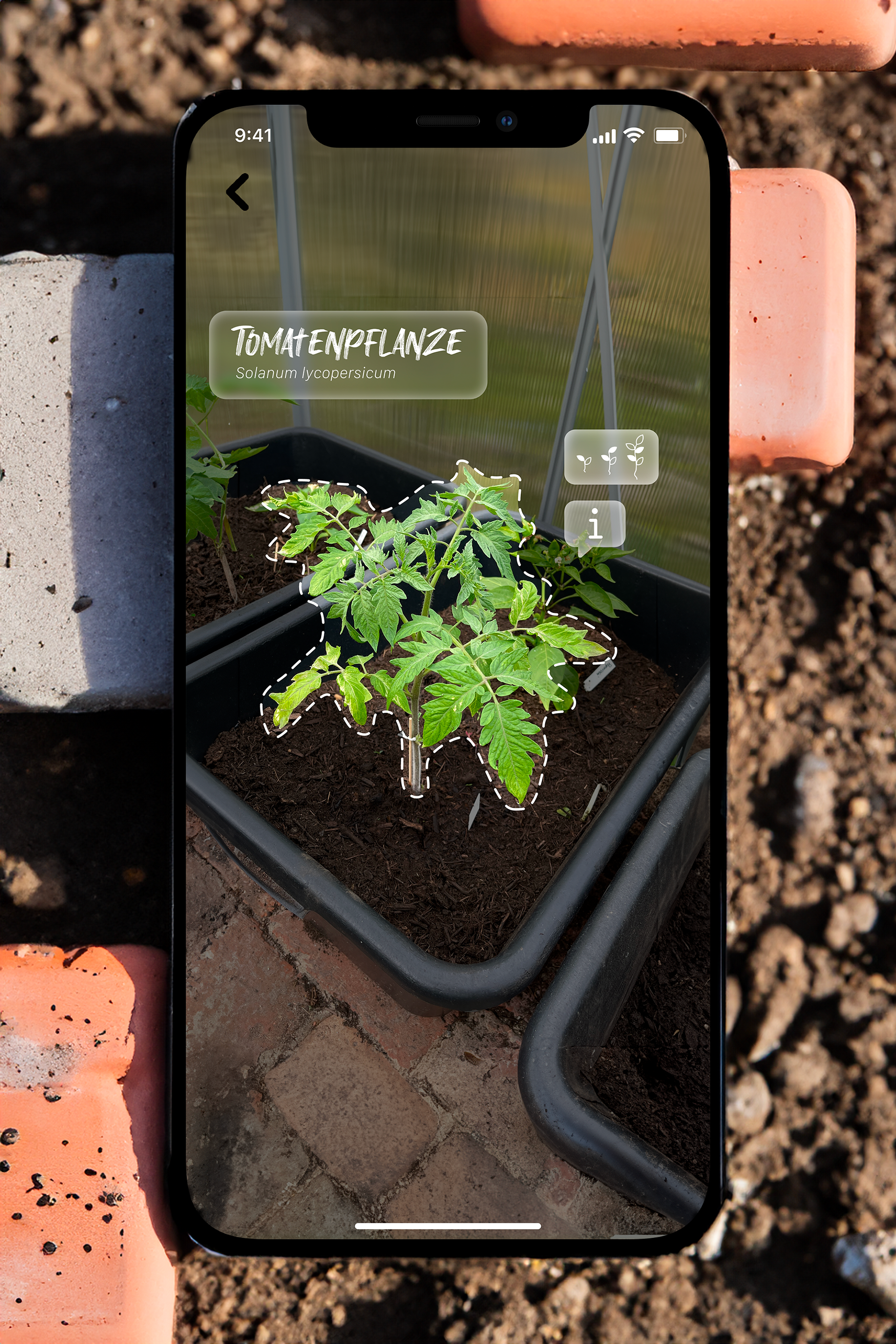
Die 3D-Modelle finden Verwendung in der Kameraansicht. Die anfänglichen Modelle wurden lediglich für einen ersten Entwurf erstellt, um unsere Idee zu vermitteln. Anschließend hat Helena Steiger die Tomatenpflanzen für unseren endgültigen Entwurf entwickelt, um die verschiedenen Entwicklungsstadien der Pflanze zu veranschaulichen.
Ursprünglich hatten wir vorgesehen, dass die 3D-Pflanze drehbar ist und von allen Seiten betrachtet werden kann. Jedoch haben wir es letztendlich nicht in unseren Prototypen integriert, da die Visualisierung zu dunkel ausfiel. Das Feature, die Pflanze zu drehen, ist jedoch nach wie vor in unseren Plänen enthalten.
Die Ideen des App icons bestand darin, die Schrift wie Pflanzen aus dem Boden herauswachsen zu lassen, geschmückt mit Blättern und Ranken. Dazu haben wir zunächst Skizzen angefertigt und diese anschließend in Illustrator vektorisiert. Die Linien sollten dabei den Eindruck von Grashalmen und Blättern vermitteln. Aufgrund unseres generellen Stils, der eher gleichmäßig und gerade ist, haben wir uns in unserem finalen Icon entschieden, anstelle der stark dynamisch geschwungenen Linien solche mit weniger Bewegung zu verwenden.